Multiple Class / ID and Class Selectors
Hello Guys
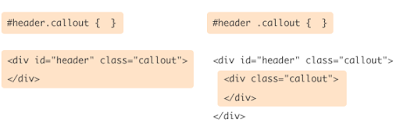
Please see how we select multiple Id and classes from css.
In first example header is ID and callout is class implemented on same div so we write its CSS
as #header.callout {},
where as
In second example header is ID and callout is class implemented on same div and callout is child div of header so we write its CSS
as #header .callout {}
Means
#header "space" .callout {}
Thanks
CssZilla
Please see how we select multiple Id and classes from css.
In first example header is ID and callout is class implemented on same div so we write its CSS
as #header.callout {},
where as
In second example header is ID and callout is class implemented on same div and callout is child div of header so we write its CSS
as #header .callout {}
Means
#header "space" .callout {}
Thanks
CssZilla

Comments
Post a Comment